RWD響應式網頁設計
RWD是網頁設計的主流技術
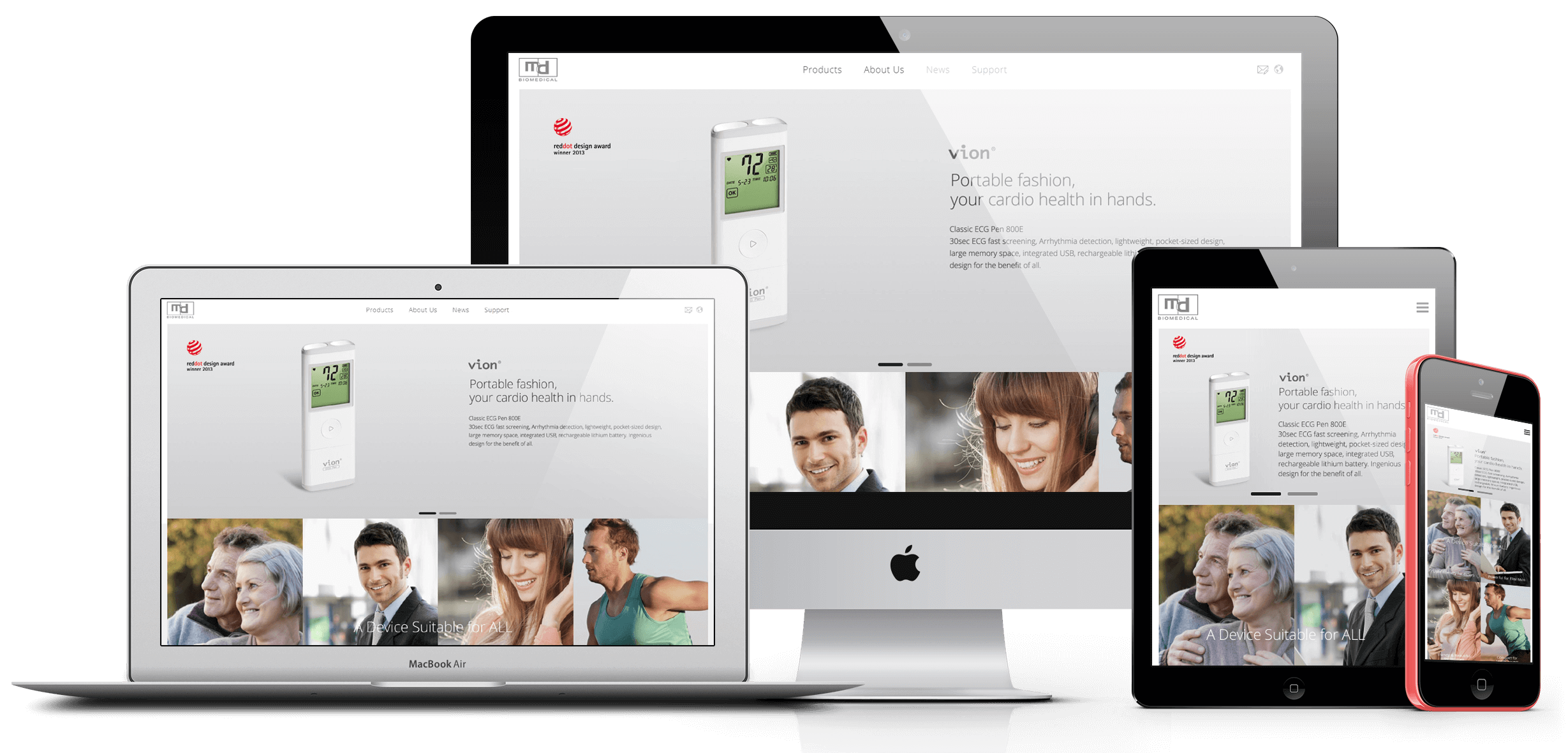
RWD響應式網頁設計(Responsive web design),或稱回應式網頁設計,是目前網頁設計的主流技術,可使網站在不同的裝置上瀏覽時,對應不同解析度皆有適合的呈現。

什麼是RWD響應式網頁設計?
回應式網頁設計 (RWD) 是一種設定,可讓伺服器一律向所有裝置發送相同的 HTML 程式碼,並透過 CSS 調整網頁在裝置上的呈現方式。如果所有 Googlebot 使用者代理程式均獲准檢索網頁及其資產 (CSS、JavaScript 和圖片),則 Google 的演算法應能自動偵測這項設定。
白話來說,RWD 是透過檢查螢幕寬度(瀏覽器寬度),讓網頁上的內容,可以改變文字大小、行距、整體排版、區塊位置、圖片縮放等等樣式。無論你是用手機開網頁、電腦開網頁,網頁內容的版面配置,都可順應瀏覽器寬度來改變!
也就是說,您不需要花兩個網站設計成本,製作電腦版網站、手機版網站來切換,只需要做好一個RWD響應式網站就可以達到很好的效果。
為什麼要使用RWD響應式網頁設計?
- 使用者可以使用單一網址,以更輕鬆的方式分享及連結到您的內容。
- 可協助 Google 的演算法為網頁正確指定索引編列屬性,不需要發送訊息指明既有的相對應電腦版/行動版網頁。
- 無需維護多個內容相同的網頁,透過網站後端管理系統,輕鬆維護單一網站。
- 降低行動版網站發生常見錯誤的機率。
- 使用者無需重新導向即可瀏覽最適合裝置大小的畫面,縮短載入時間。此外,根據使用者代理程式執行重新導向容易出錯,可能導致網站的使用體驗大打折扣 (詳情請參閱「偵測使用者代理程式時遇到的問題」一節)。
- Googlebot 檢索您的網站時可節省資源。對於採用回應式網頁設計的網頁,任何 Googlebot 使用者代理程式只要檢索這些網頁一次 (不需依據不同的使用者代理程式多次反覆檢索),即可擷取所有版本的內容。提高檢索效率可間接協助 Google 為網站中的更多內容建立索引,並確保擷取的內容是最新版本。
RWD 對 SEO 的好處有哪些?
在 SEO 領域中,「使用者體驗」一直是 Google 非常強調的。例如:網頁載入時間是不是夠快?瀏覽的畫面是不是有符合螢幕寬度?手機網頁是不是好操作?按鈕夠不夠大?文字間距夠不夠寬?
運用RWD 技術,響應式網頁對SEO的好處整理如下:
- 減少重複的網頁內容,網址不同而內容重複的狀況下,會影響網頁評價(Page Ranking)。
- RWD對於SEO的優勢除了增加流量以外,還大大降低了網頁跳出率,不論是哪種螢幕尺寸皆有最佳的瀏覽動線,不會因為瀏覽畫面的不方便而直接跳出。
- 響應式設計網站不需要選擇電腦版或手機版本,會自動轉換使用者可以順利、方便的使用各種設備瀏覽網頁。
- 網域單一獨立,響應式網站的一項好處是不需要分電腦版及手機版的鏈結,同一個網域可同時適用電腦、平板及手機,因此訪客數會累積在同一個網址上。
- Google喜歡響應式網站設計,沒理由不使用。